Phase 1 is complete so it is now time to create the artefact taking the feedback from the learners into consideration. I believe that it is important that the course has a strong theoretical grounding. The following will take a quick look at the theoretical grounding and the development of the artefact. It will finish with a short conclusion.
THEORETICAL GROUNDING
When carrying out research for my proposal and from completing the Instructional Design module last year I decided to implement three frameworks:
- ADDIE Model
- Gilly Salmon Five Stage Model
- Chickering and Gamsons Principles of Teaching
ADDIE Model
The design process will be guided by the ADDIE (Analysis, Design, Development, Implementation, and Evaluation) instructional design model where adult learners will be involved in the analysis, design and evaluation. The following captures the relationship between the instructional ADDIE model used and action research.
Although learners will not actually be completing this course as part of the development it is important to take its delivery into consideration.
Gilly Salmon Five Stage Model
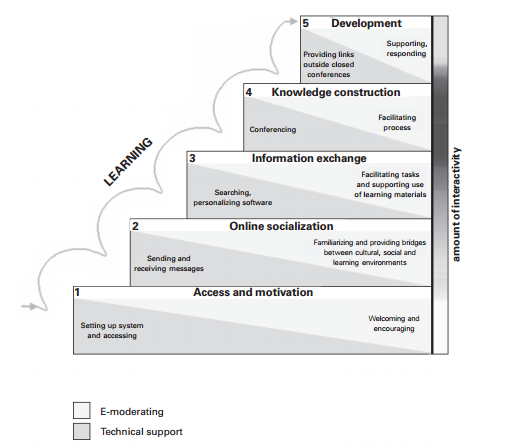
This model provides a framework for creating conditions to support the learner to become more self-directed (Dias, Diniz, & Hadjileontiadis, 2014). According to Cercone scaffolding “should promote self-reliance” and “allow learners to perform activities they were unable to perform without this support” (Cercone, 2008, p.155). As a result Salmon’s scaffolding model, the Five Stage Model, will be incorporated into the course design of this project. The following illustrates this model.

Five Stage Model (Salmon, 2013, p.11)
Chickering and Gamsons Principles of Teaching
These principles have been recognised as an adequate rubric for assessing online instruction (Tirrell and Quick, 2015). I have decided to intergrate this into the design of the course and the following indictates where the principles will be applied.
DEVELOPMENT OF ARTEFACT
Initially I had decided to use www.coursesites.com but I have recently tested it with my students. While I found it to be very beneficial I believe that for a complete online course that it could be a little cumbersome for navigating.
I researched many different options and while I did purchase iSpring Suite I felt that I needed somewhere I could host iSpring Content or create links to it. It was important that it was user friendly and facile for learners to use. In the end I decided to go with www.teachable.com based on reviews and looking at existing courses. It allows you to sell courses or enrol for free. Furthermore, you can import SCORM but I am going to link the content I have created in iSpring Suite to iSpring Cloud. iSpring Cloud is a web-based hosting service which is compatible with iSpring suite. This will allow students to view the content on any device without installing iSpring or PowerPoint.
Taking the input from the learners in Phase 1 I will develop the content based on their preferences. Their feedback takes the place of a learner persona. Varied and visual was one instruction and when I showed them different layouts they opted for one with text and images. I also included narration where there was a large amount of text allowing the users to pause and mute the audio.
Storyboarding
The following are some storyboards I put together for the development of the artefact:
Visual of Artefact
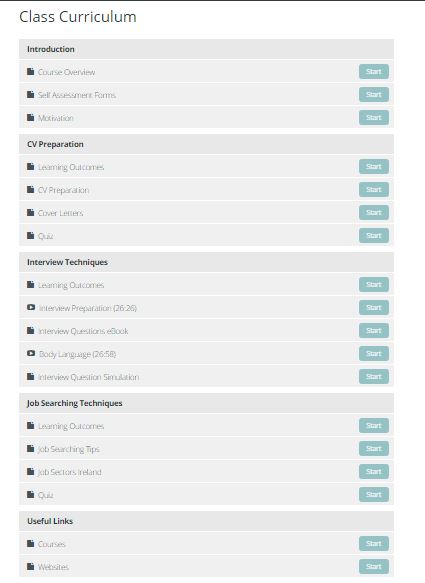
The following screenshots give visuals of the artefact. The first two screenshots are from www.teachable.com and the remaining are content created in iSpring Suite. Prior to Christmas I tested iSpring Suite by getting a trial and was so impressed I decided to buy it. I also tested it by creating content for a course we were delivering at work. This justified the purchase of the software and the opportunity to get feedback from actual learners which was very positive.
It was also important to keep consistency in the design so that learners didn’t feel distracted with the navigation and could just enjoy the content and interaction.


Course Overview in teachable.com

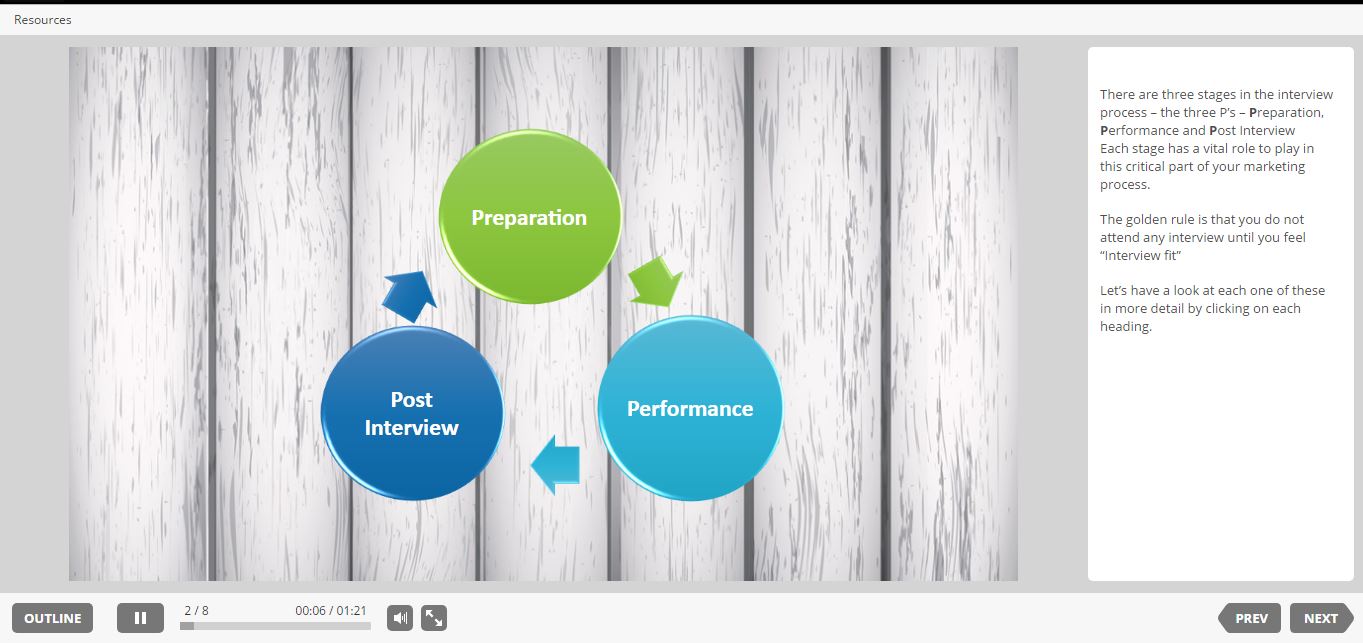
Three P’s Slide in iSpring Suite

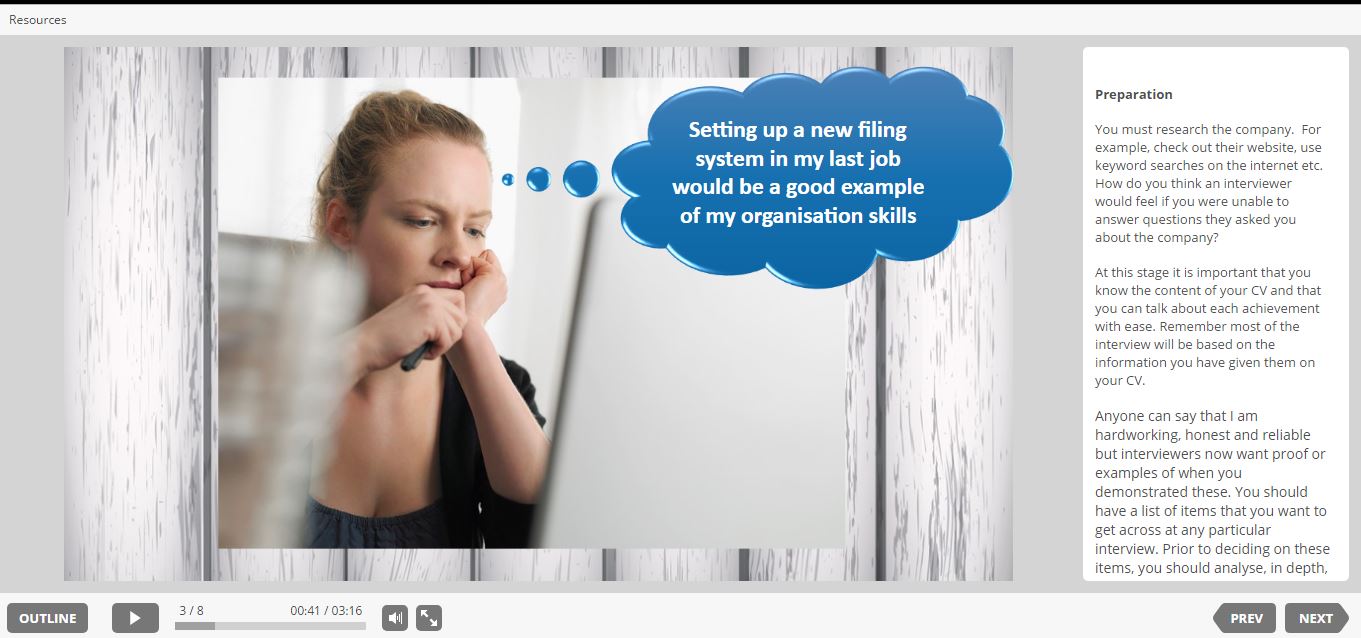
Preparation Slide in iSpring Suite
Interview Simulation, Quizzes and eBook
As this module is non assessed it was still vital to include some form of formative assessment. Learners had suggested incorporating quizzes and the importance of feedback. iSpring Suite offers simulations, quizzes and interactions, for example, ebooks.
I decided that the simulation would be a good way to motivate the students and create a fun and interactive way to learn. It was a learning curve. However, I must admit that iSpring Suite overall is very easy to use at it is an add on to PowerPoint which I am very comfortable with using.
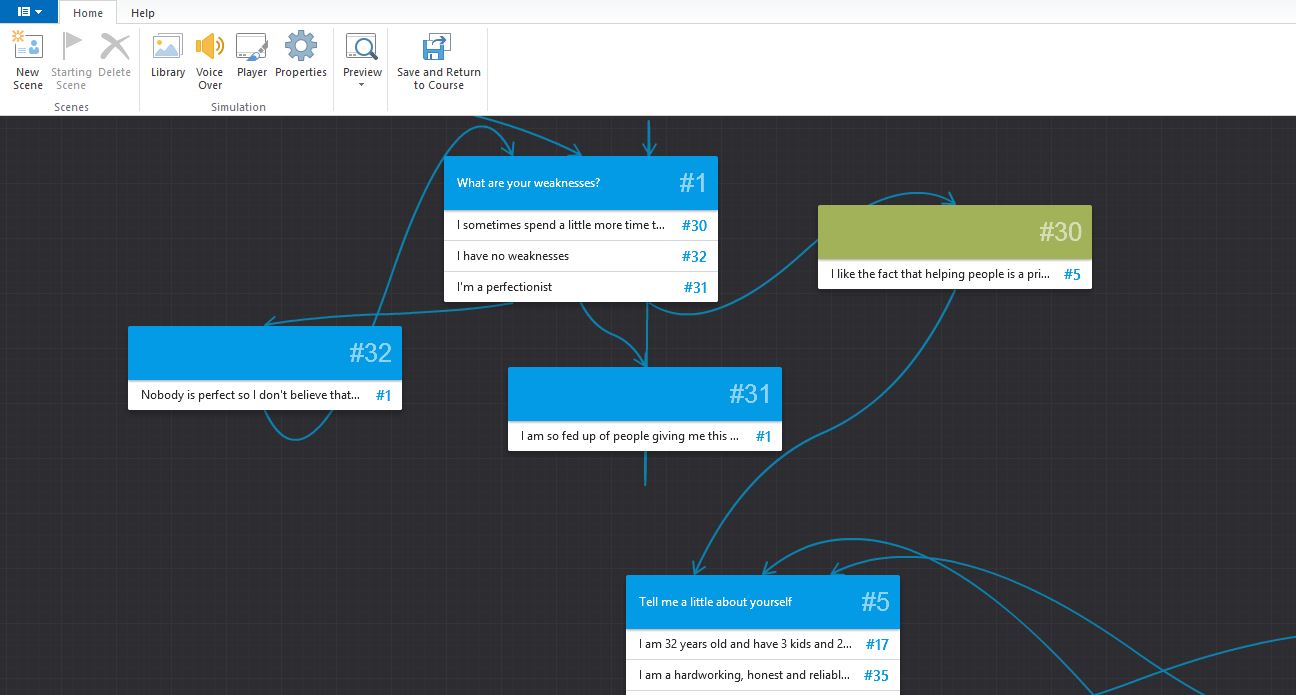
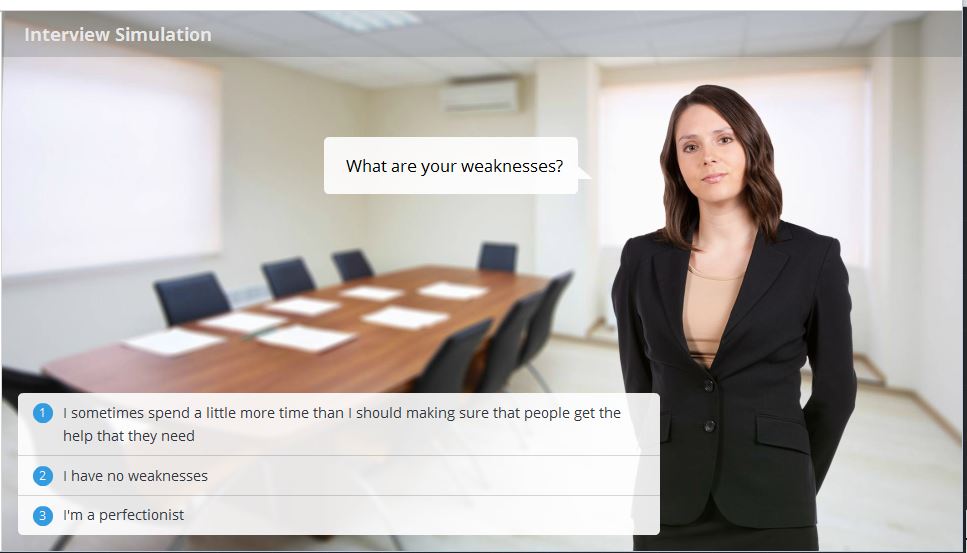
The simulation required the creation of different scenarios enabling me to change the character emotion. For example, if the student selected an incorrect answer the interviewer would look annoyed and would give some feedback. I decided to use the character of a business woman who would typically portray what an interviewer would look like. The following is a snapshot of the scenario branches followed by a visual of what the learner would be seeing when completing it.

Branch Scenarios in iSpring Simulation

Simulation in iSpring Simulation
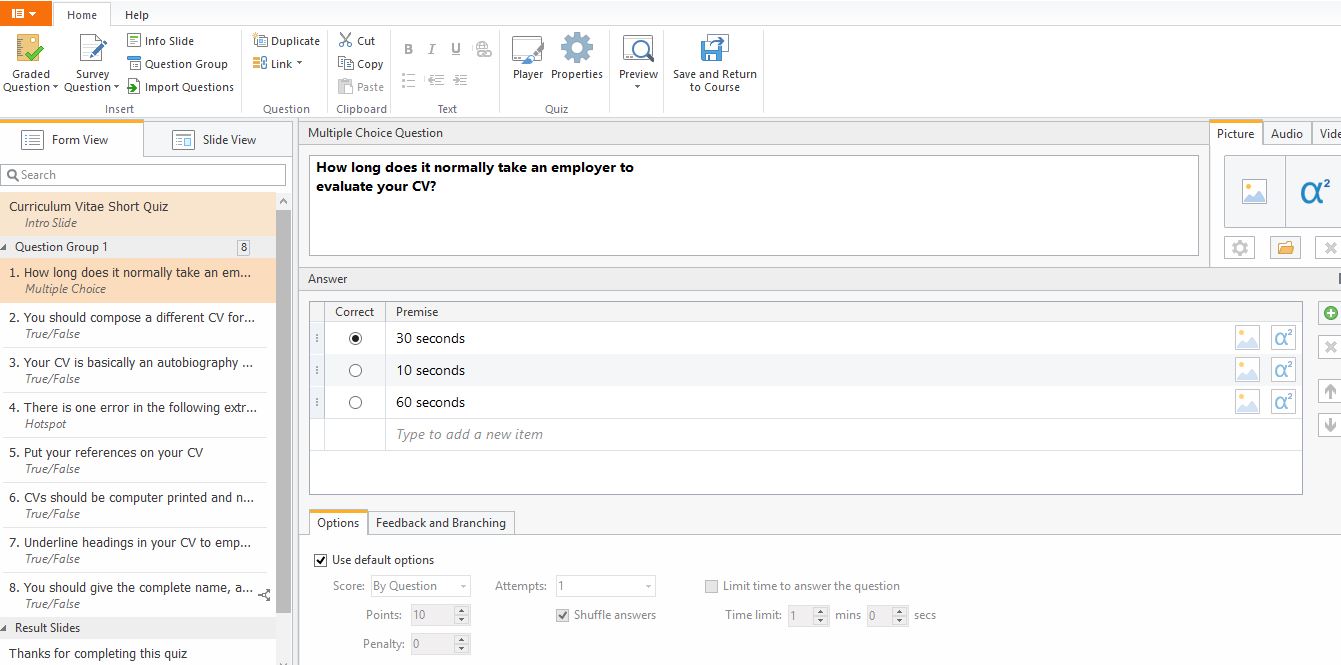
The quizzes were also easy to design ensuring that feedback was given.

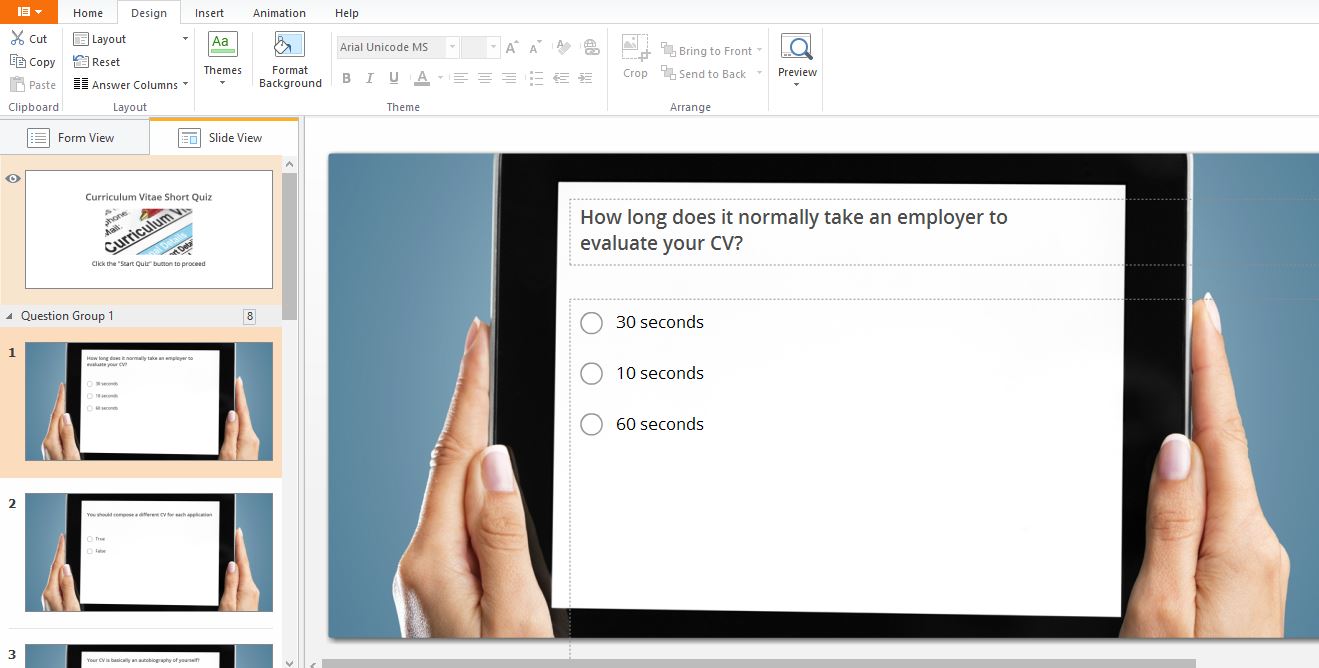
Form View in iSpring Quiz

Slide View in iSpring Quiz
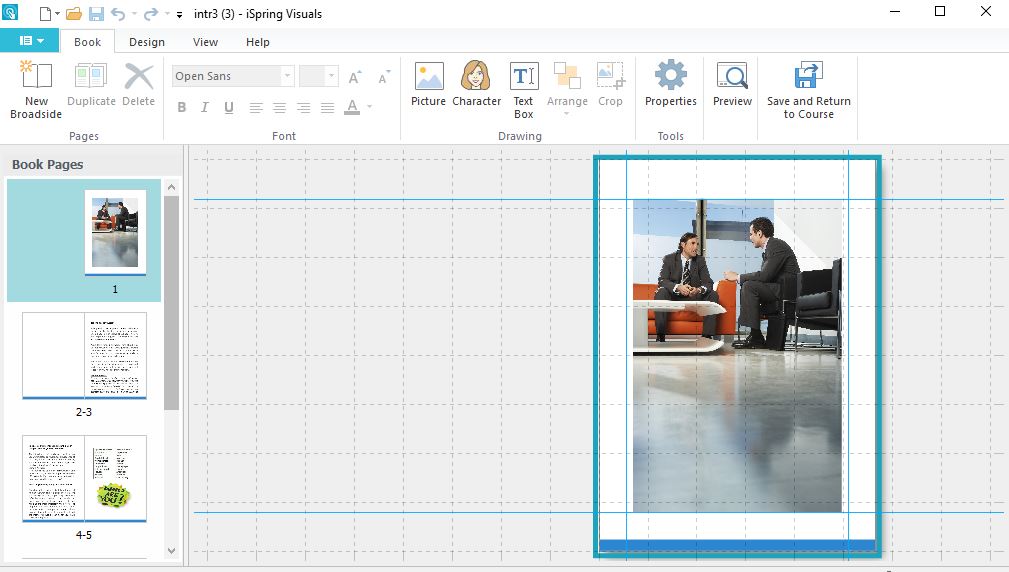
Learners had mentioned how including interview questions would be beneficial so I decided to incorporate these in an ebook to make it visually more appealing and give variety to content. Instead of just creating a book of interview questions I also gave some sample answers. This is to compensate for the absence of a teacher and give reassurance to learners. It is interactive and allows the learner to flick the page forward or backwards. From a development perspective I did find that the images slowed down the process of opening pages and it did crash a few times when completing it. Therefore, I was restricted on the amount of pages but on reflection feel that what I created was more than sufficient. I asked a learner from a different course to have a look and she found having the sample questions and the whole visual of it very good.

eBook
Conclusion
I have learned so much in creating this artefact. I got good feedback from learners and in the Work in Progress presentation. Moreover, I really enjoyed the process. As instructional design is new to me I felt that the time I invested in looking at other products was very beneficial. Not only did it create the awareness of other products out there but it allowed me to learn new skills and get more in touch with my creative side. I do feel that the Instructional Design module we completed in Year 1 was good preparation for this. Ensuring that I kept to my schedule also allowed me to work on this over the Christmas period where I had extra time to invest.
In my own practice I have been using coursesites and I plan to make further use of iSpring Suite and teachable.com by creating content over the Summer break. While I don’t think I will ever make an instructional designer I do feel that I have learned some very valuable and transferable skills. Furthermore, commencing with theoretical frameworks and storyboarding is fundamental.
References:
Cercone, K. (2008). Characteristics of adult learners with implications for online learning design. AACE journal, 16(2), 137-159.
Dias, S., Diniz, J., & Hadjileontiadis, L. (2014). Towards an Intelligent Learning Management System Under Blended Learning (1st ed.). Cham: Springer.
Salmon, G. (2013). Etivities the key to active online learning. Abingdon, Oxon: Routledge.